Einen Anwendungfall, den ich sehr häufig habe ist, dass man ausgehend von einer HTML-Webseite Daten übermitteln möchte, die man beispielsweise in einer Sharepoint-Bibliothek speichern möchte.
Ein solches Kontaktformular könnte beispielsweise so aussehen:

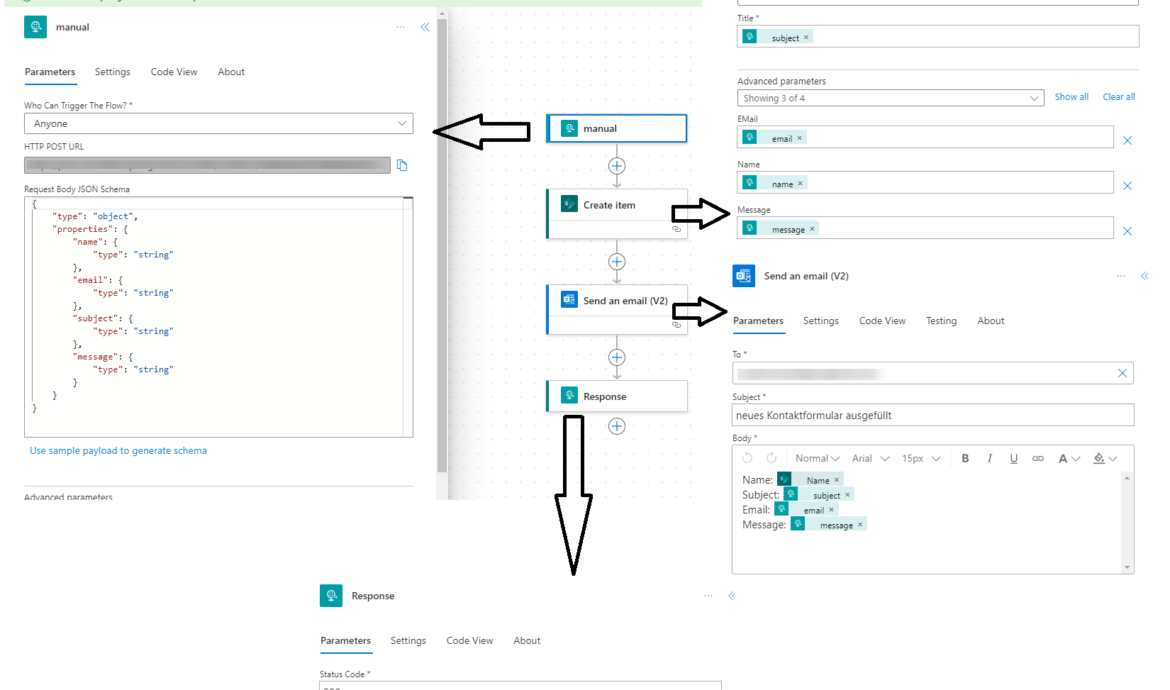
Dieses Formular soll nun einen Power Automate Prozess auslösen, der einerseits in eine Sharepoint Bibliothek schreibt und andererseits ein Email an mich schickt. Der Flow ist grundsätzlich relativ einfach und auch die einzelnen Schritte sind kein Hexenwerk. Entscheidend ist nur der „Request Body JSON Schema“:
{
"type": "object",
"properties": {
"name": {
"type": "string"
},
"email": {
"type": "string"
},
"subject": {
"type": "string"
},
"message": {
"type": "string"
}
}
}
Der entsprechende HTML-Code (eigentlich der JS-Code) für die Übermittlung:







